Interface Design
Interface Design é um conjunto de boas práticas para a criação de interfaces para a interação de pessoas com qualquer ferramenta que se comunique com produtos e serviços da sua empresa, sendo ela digital ou não.
No post sobre A Importância do UX, fizemos uma introdução sobre o conceito de User Experience (ou simplesmente UX). Abordamos os benefícios desse modelo de desenvolvimento de layouts e agora iremos nos aprofundar em um dos aspectos que compõem esta experiência, chamada Interface Design.
“Desenhar é muito mais do que simplesmente montar, ordenar ou até mesmo editar; é agregar valor e significado, iluminar, simplificar, esclarecer, modificar, dignificar, dramatizar, persuadir e talvez até divertir.” – Paul Rand, criador da bíblia do Design Gráfico moderno.
A interação entre o homem e a máquina
Ainda não entendeu? Para facilitar sua compreensão, podemos citar alguns exemplos existentes na web, como aplicativos de entrega de refeições, internet banking, etc., sendo assim o meio pelo qual você interage com determinada empresa. Há também referências fora da web: os pedais, volantes e painel de um veículo; eles são um clássico exemplo de uma interface de interação entre o homem e a máquina.
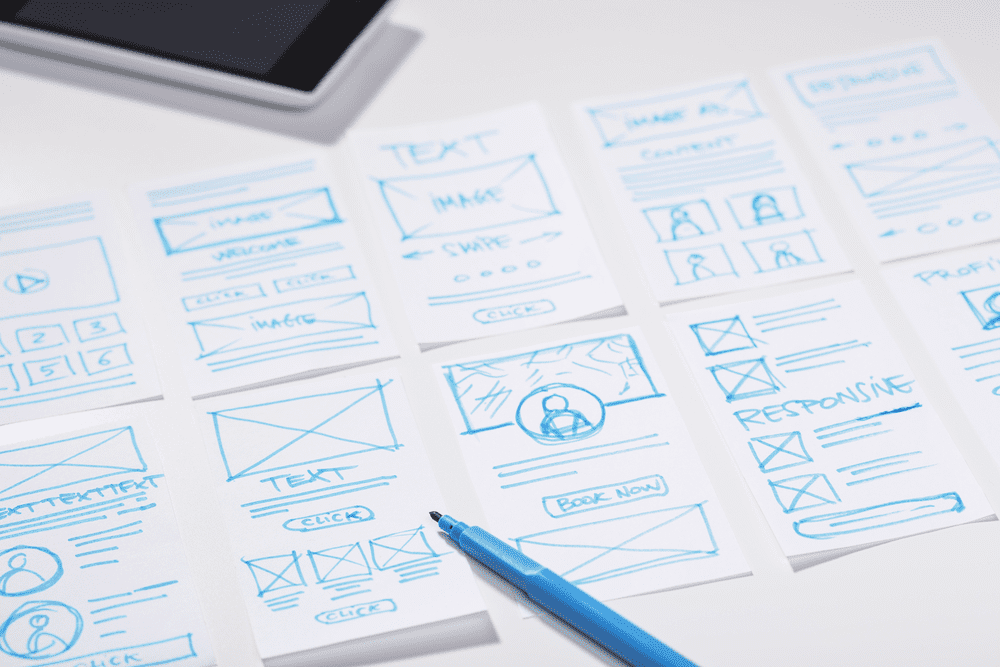
Só por estas ilustrações já é possível ter uma ideia da importância do estudo e planejamento de uma interface gráfica para que seus respectivos projetos cumpram bem sua função e para que os usuários também tenham facilidade em compreender e utilizar. O objetivo final do Interface Design é gerar um material chamado Wireframe, que nada mais é que um desenho simplificado sem cor mapeando todos os elementos visuais necessários para construir e modelar a navegação do layout final.
Metodologia para desenvolvimento de interfaces
OBJETIVO
Cada página de um site, blog, e-commerce ou aplicativo deve exercer uma função específica na navegação geral da sua aplicação, e também deverá cumprir com os objetivos organizacionais estabelecidos por sua empresa.
Para ficar mais claro, pense na última loja virtual que você visitou. Lembre-se que em determinado momento você teve que se cadastrar, navegar por sessões até encontrar uma categoria, depois comparou e escolheu produtos, confirmou a compra e por fim inseriu informações para a entrega e para o pagamento. Observe que nesse processo você navegou por sessões que cumpriam com funções diferentes.
Então, é necessário que cada página tenha uma missão bem clara para que seu cliente não fique perdido, sem saber o que fazer nela.
DicaI2R: Esse problema costumeiramente acontece nas páginas principais (home pages) de portais, sites e aplicativos. São exibidas uma infinidade de ofertas, call to actions e categorias que deixam o seu cliente sem saber por onde começar. Muitas vezes eles se cansam da confusão e vão embora sem conhecer o que você oferece.
ARQUITETURA DA INFORMAÇÃO
É o processo de conhecer todas as informações básicas e necessárias pela TI da sua empresa para que todas atividades funcionem de acordo com as regras de negócio da organização.
Imagine um formulário com informações de CPF, Nome, Telefone e e-mail para criar um cadastro em um determinado serviço na internet. Pense também nos botões necessários para que o usuário interaja e possa confirmar as informações ou desistir do processo.
Nesse exemplo há muita coisa para se pensar e combinar com a TI da sua organização. Nós da I2R costumamos realizar esse trabalho sempre em integração: TI conhece muito bem as limitações e características técnicas, a área de negócio conhece bem as necessidades dos clientes, e nós sabemos como deixar os clientes da sua empresa satisfeitos.
INTUITIVO
Um pouco acima comentamos sobre botões e formulários. Agora, tenha em mente também todos os menus existentes no seu app ou web, processos de cadastros, funcionalidades, compras, aquisição de serviços, customização de produtos entre outros.
A coisa toda pode se tornar bem complexa para seu cliente se os processos não ficarem bem claros. Aquilo que era pra ser divertido, se torna massante e as pessoas desistem.
Gostamos de fazer tudo de uma forma que fique muito fácil de usar – os próprios botões, conteúdo e elementos visuais devem dar a dica de como o cliente tem que interagir naquela página para ele chegar onde deseja, tem que revelar como aquilo funciona.
Uma aplicação inteligente é acessível para uma criança de 6 anos, um jovem da internet, um adulto executivo, e principalmente um vovô também.
Um bom layout é aquele que é claro e objetivo para a navegação do usuário. Quanto mais tempo ele levar para encontrar o que procura, pior serão os seus resultados.
SIMPLES
Quanto mais simples e limpa for a navegação, mais fácil será a adaptação do seu usuário. Evite criar complexidades que apenas um heavy userda internet saberia usar. Pode até parecer fácil mas, na medida que você avançar nas definições com sua TI e à área de Negócio, a simplicidade se tornará um artigo de luxo.
Não desista desse processo e terá descoberto inovações digitais para o seu setor.
Obs.: Repare como um iPhone com um único botão substituiu rapidamente um Blackberry de 30 teclas no mercado de telecomunicações.
MODULAR
Após mapear todas as páginas necessárias para sua aplicação existir, volte a examinar todas elas com um novo olhar: Procure por sessões que possam ser exatamente iguais em todas estas páginas. Podemos te adiantar uma das respostas: Header e Rodapé.
Muito provavelmente, em qualquer página do seu portal ou loja virtual, estes dois elementos se repetirão, então não tenha medo e repita mesmo. Reuso é a palavra-chave no desempenho e facilitará a gestão quando algo for alterado, e naturalmente será replicado em todas as páginas em que eles aparecerão.
E tem mais, padronize sessões de conteúdos, descrições, exibição de produtos, post e notícias. Quando for necessário você poderá reaproveitá-las em outras páginas mantendo o mesmo padrão da navegação ganhando muito tempo no desenvolvimento.
Então é muito importante considerar que cada categoria ou seção do seu site poderá ser reutilizada em algum outro momento. Tudo o que você for criar, pense nesse sentido e economizará muitas horas de esforço.